Website Project Management & Stages
A concierge service for your land brokerage website project.

Efficient Website Projects
We have built countless land broker websites and have a proven cadence to guide you through the process smoothly. Our project management team delivers white glove service to make your website project experience with REALSTACK remarkable.
Every REALSTACK team is involved in your project from beginning to end: sales, project management, creative design, development, and client services.
- Project manager assigned
- Project tasks system setup
- Billing initiated
- On-boarding questionnaire
- Site plan created & prefilled
- Pre-gather information & assets
- Project kick-off meeting
- Client needs list managed for you
- Siteplan & assets delivered to the creative team
- Website design initiated
- Internal design review
- Client design review
- Client approves design
- Client needs list completed
- Finalize site plan and assets
- Web developer hand-off
- Developers review siteplan and design files
- Internal Q&A session
- Website build begins
- Internal build review
- Client development website review
- Website approved
- Prepare for Q&A
- Prepare website for rollout
- Crawl & audit website
- Manual test checklist
- Mobile responsive test checklist
- Prepare cloud hosting environment
- Technical configurations
- User training & onboarding
- Website launch
- Post-rollout checklist and review

Planning Stage
We embark on the exciting journey of planning your website structure and design. Your active participation is imperative. First, we build a preliminary siteplan based on details from your sales rep and information we can discover online. You’ll be sent an onboarding form to provide us with general guidance on your website design preferences and a shared folder to deliver initial assets (i.e., logo(s), photos, headshots, etc).
Once these preliminary items are complete, we’ll schedule a project kickoff meeting with the stakeholders. Using the site plan, onboarding information, and initial provided assets, we’ll fill any information gaps, get clarifications, better understand your vision, and provide any follow-up client needs.
Following the kick-off call, your active participation is required. You will provide us with all the other elements necessary to commence your website design, including branding, content, team members, and more. Your prompt and complete submission of these elements will significantly contribute to the efficiency of the design stage.
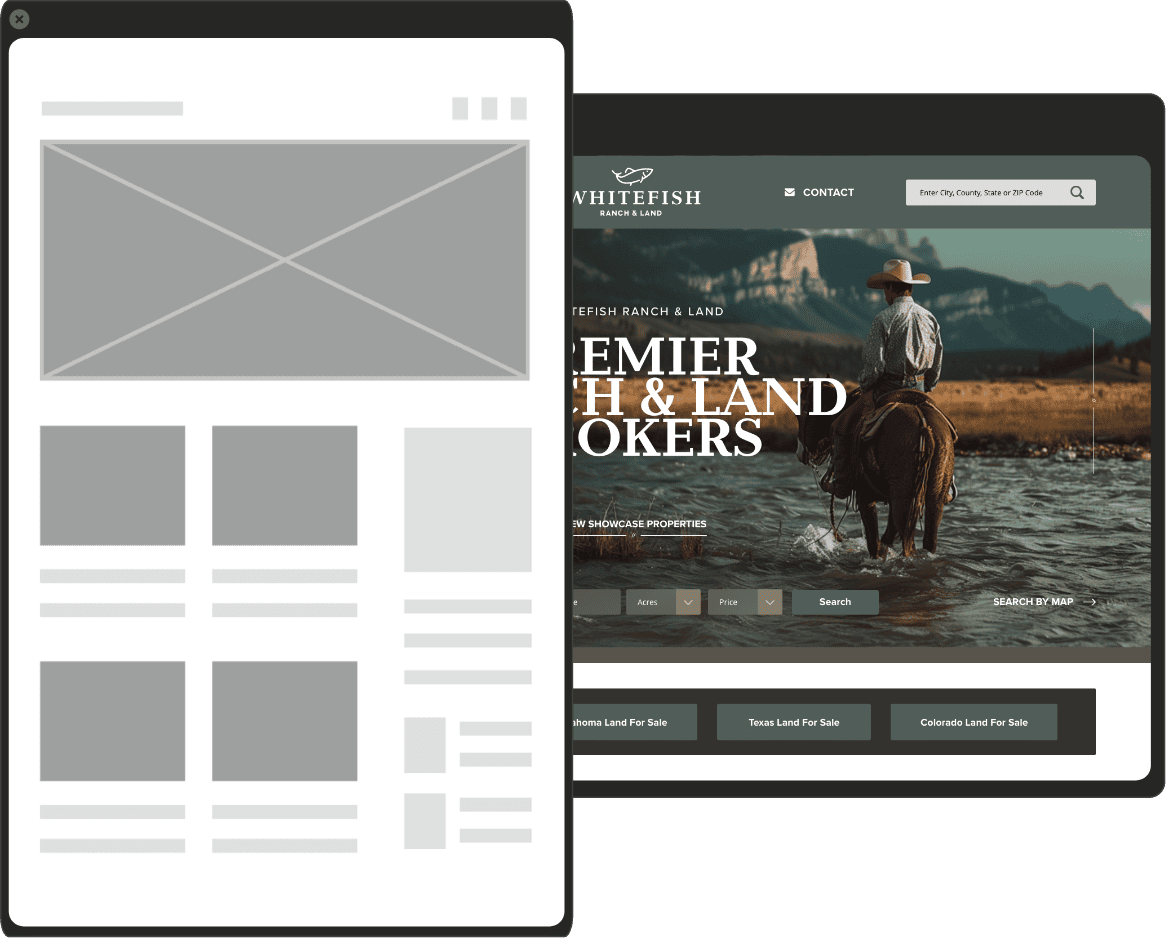
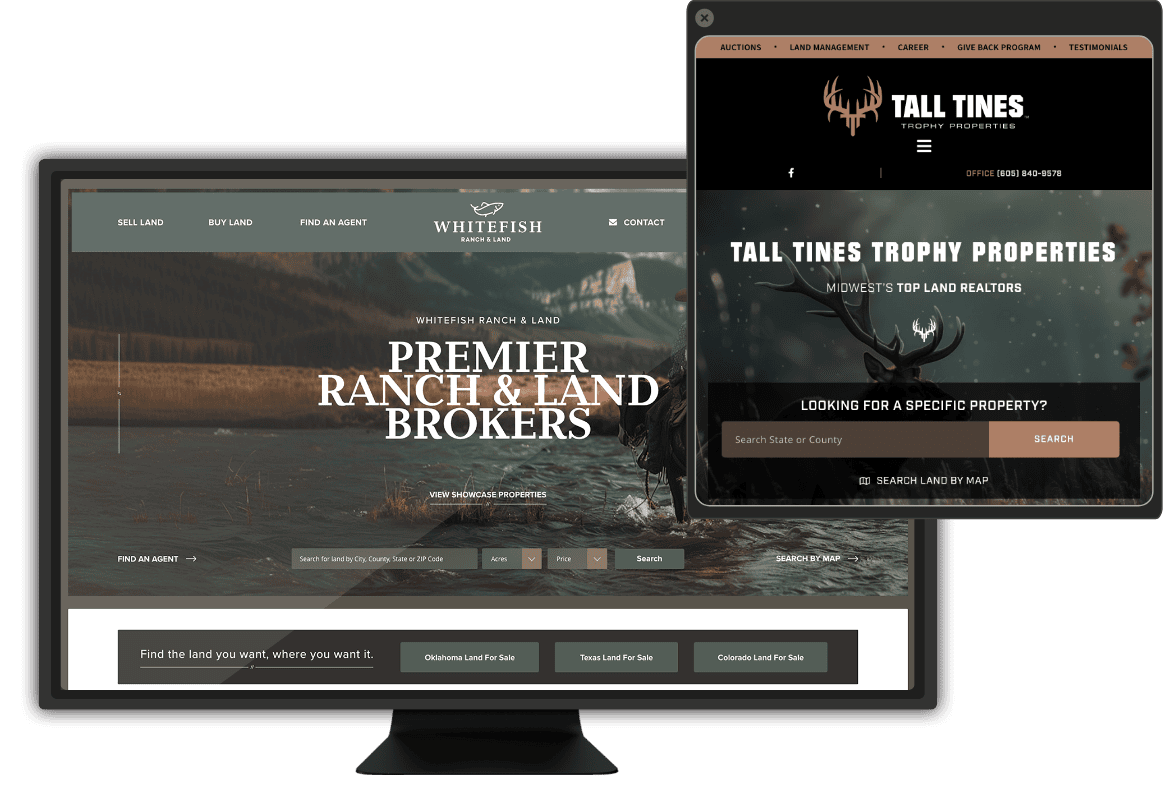
Design Stage
Our creative team will begin the design once we have all the elements to start designing your website. The design process is meticulous, and we are determined to deliver a best-in-class website design for you.
Once the initial design is complete, we will send the design preview for your review. The initial design is solely focused on the layout, colors, design patterns, branding, navigation, etc. Once the initial design review is complete, we will add photo selects and content and design the rest of your site based on the package selected.
In the last step of this stage, we will provide you with the final design preview. You will review the designed web pages and provide us with any feedback so we can make the necessary updates. Once the final design is approved, the project manager packages up all project information and sends it to the development team to initiate the build stage. And we are off to the races!
View Website Designs

Build Stage
During the build stage, our developers will take the design and site plan we have worked on with you and turn it into a reality. Our development team works meticulously to deliver well-crafted land broker websites.
Once our developers finish the build stage, the website will be ready for client review! We will send a development website link (it is not live yet; it is just a preview link). You will then review all pages and content of your website and provide us with any final feedback.
Request A DemoQ&A Stage
The project’s final (and best) stage is the Q&A! Once your website has been updated and received the final touches, it will enter a code freeze. During this code freeze, we will run our standard audits and testing checklist against the completed website. Once all internal teams approve your website, we will work with you to schedule the rollout of your new website.
Even after a website launch, we take it a step further with a complete post-rollout audit, and you will review your site to make sure we have turned your dream into a reality!

Post-Rollout
Once our post-rollout testing and health checks are completed, it’s time to accelerate! The client services team will guide your admins and agents through onboarding with training resources, Q&A, and support via phone, email, chat, and our online help center (help.realstack.com).
We are fired up for each client we have the opportunity to serve. Here to help for many years to come!
Contact Client ServicesWe work with a broad spectrum of real estate, from farm and ranch to rural residential and commercial. The MLS IDX solutions from REALSTACK gave us the perfect mix of listings that matched our agents' needs to help buyers find the right property on our website regardless of property type.
I couldn't be happier with REALSTACK. The team was great to work with. Their efficiency and communication made it easy to get my site up and going quickly. They have been fast to follow up when we've had questions. All in all, I can't think of anything more that I would want out of REALSTACK.
Our investment in a REALSTACK land brokerage website played a key part in us becoming the top producing brokerage in all of Mossy Oak Properties.
We are so grateful to the talented and professional team at Realstack! Cannot thank them enough for creating exactly what our dream was!
Since starting with REALSTACK, we’ve grown from 2 partners to 6 agents. They nailed our brand standard with this website.
I consider my brokerage a strong marketing machine of exceptional hunting and fishing properties in the Rocky Mountain West region, but REALSTACK was the missing piece of the puzzle. Shortly after launching our website we instantly received leads that we didn’t know we were missing from our previous website.
As a creative, I appreciate working alongside like minded professionals. REALSTACK built what I had envisioned for our brokerage website and provides me the flexibility to manage my website to maximize our marketing campaigns for properties.
From the planning and design phase to now, the support we have received has been amazing. I like how we were "walked through the process" step by step. I have worked with a lot of web developers and this experience has been by far the best.
The MLS IDX for land brokers is proving valuable for us. One benefit is the ability to send MLS listing links from our website to buyers that we are actively working with instead of sending them to our MLS website. A much richer experience and brand impression for clients.
The user experience that map search gives our clients across the country is unmatched on both desktop and mobile. We were able to implement the map search on mossypoakproperties.com and continue to grow our search rankings.
We cover an entire state and are members of multiple MLSs. We also handle both land and residential properties in rural areas. REALSTACK delivered precisely what we needed for a land-specific IDX website with the MLS component.
I absolutely LOVE and am OBSESSED with my website design! This is fantastic!
I've been so impressed and satisfied with our re-branding initiative with REALSTACK that I'll never revert to me designing things I don't understand. They simply have a much greater understanding, and I want to lean on that experience for all my future designs.
I coordinate over 30 agents and 100 properties at any given time. REALSTACK gives me the tools to easily merchandise our rural properties and integrates with many land industry sites so I can manage them in just one system.
REALSTACK elevated our online brand overnight with our new website. Our land brokerage website now matches the brand standard of the high end properties we represent and our experienced agents.
Not only did they build our website, but they gave us the tools to manage our leads both internally and with our agents in the field.
We set out to make a significant technology leap forward with a new website. REALSTACK made it possible for us to meet that objective. Our agents and clients have great things to say about our new website. We began getting leads through our new website within the first few days. The value we anticipated from REALSTACK software and the land broker website has definitely been validated.
REALSTACK quickly became trusted advisors to our business. Our land broker website now is one of the best in our industry. We are consistently acquiring leads and portraying the exact brand we want to be known for. Their ongoing marketing campaigns are very professional and productive as well. As a result, prospects are consistently interacting with our brand and our brokers on ranch listings. Their firm has definitely contributed to our revenue and market position.
Since moving our land broker website over to REALSTACK, our lead volume has increased significantly. Super happy with the result of that decision. Additionally, the feeds to our online advertising websites have saved me endless hours of work and allowed us to manage listings from one system.
The team at REALSTACK is the "real deal", all marketing bases are covered in a systematic way - and the results for our company are proof that their system approach works!
We have worked with REALSTACK for many years and have scaled up our brokerage as a result, with hundreds of listings across Missouri and the Midwest. The map search display and user experience visually demonstrate our size and position in the marketplace in addition to creating an immersive experience with our clients and prospects.